-
dreamhack stage 4 - ClientSide:XXS보안/WEB HACKING 2024. 3. 15. 00:23
Stage 4
Cross-Stie-Scripting (XSS)
ClientSide: XSS
0. 서론
클라이언트 사이드 취약점: 웹 페이지의 이용자를 대상으로 공격할 수 있는 것
Cross Site Scripting (XSS)에 대해 알아볼 예정이다.
1. XSS
- 클라이언트 사이드 취약점
- 실행 방법: 공격자가 웹 리소스에 악성 스크립트 삽입 -> 이영자의 웹 브라우저에서 스크립트 실행
- 실행 결과: 특정 계정의 세션 정보 탈취, 기능 수행 가능
- SOP 보안 정책 등장 이후 XSS가 어려워졌으나 지속되는 중

- XSS 발생 종류
발생 형태에 따라서 종류가 구분된다.

- XSS 발생 예시
클라이언트가 HTTP 형식으로 웹 서버에 리소스를 요청하면 웹 리소스 시각화 후 보여준다.
이때 이용자가 변조된 페이지를 보거나 스크립트가 실행될 수 있다.
- XSS 스크립트의 예시
- 자바스크립트의 사용
웹 문서의 동작 정의 /
이용자가 버튼 클릭 시 데이터 전송 등의 이벤트 구현 가능, 이용자와의 상호작용 없이 정보 조회와 변경이
가능하다. 가능 이유는 웹 브라우저에 세션 및 쿠키가 저장되어 있기 때문이다. 공격자는 자바스크립트를
통해 웹페이지 조작, 주소 변경이 가능하다.
- XSS 스크립트에서의 자바스크립트 사용 이유
: 자바스크립트에서는 다양한 동작을 정의할 수 있기 때문이다. ex. <script>


2. Stored XSS
: 서버의 데이터베이스/파일 등의 형태로 저장된 악성 스크립트를 조회할 때 발생하는 XSS
- 예시: 게시물/ 댓글에 악성 스크립트를 포함해서 업로드하는 방식
- 게시물에 악성 스크립트를 포함해 업로드 -> 높은 파급력을 가진다.
3. Reflected XSS
: 서버가 악성 스크립트가 담긴 요청을 출력할 때 발생
- 예시: 게시판 서비스에서 게시물 조회 검색창에 스크립트를 포함해 검색하는 방식 ( 이용자가 게시물을 검색하면 서버에서는 결과를 반환한다. 그런데 검색 문자열에 악성 스크립트가 포함되어있다면 reflected xss가 발생할 수 있다.
- reflected xss와 stored xss의 차이점
: reflected xss는 URL과 같은 이용자의 요청에 의해 발생한다.
- 공격 방법: 타 이용자에게 악성 스크립트가 포함된 링크에 접속하도록 유도해야 한다. 악성 스크립트 포함
여부를 눈치채지 못하게 click jacking/open redirect 등과 연계하여 사용한다.
4. 결론
- Cross Site Scripting (XSS): 클라이언트 사이드 취약점, 공격자가 웹 리소스에 악성 스크립트를 삽입해 이용자의 웹 브라우저에서 해당 스크립트를 실행하는 취약점.
- Stored XSS: 악성 스크립트가 서버 내에 존재, 이용자가 저장된 악성 스크립트를 조회할 때 발생
- Reflected XSS: 악성 스크립트가 이용자 요청 내에 존재, 이용자가 악성 스크립트가 포함된 요청을 보낸 후 응답을 출력할 때 발생
Stage 4
Cross-Stie-Scripting (XSS)
Quiz: XSS

Stage 4
[함께실습]XSS
Exercise: XSS
0. 서론
- 배경 지식
- 셀레늄(Selenium): 웹 애플리케이션 테스팅에 사용되는 파이썬 모듈
응답에 포함된 자바스크립트, css 같은 웹 리소스를 웹 드라이버를 통해 해석하고 실행
-> 페이지 방문하는 것과 같은 역할을 한다.
- 문제 목표: xss를 통해 임의의 이용자의 쿠키를 탈취하는 것

1. 웹 서비스 분석
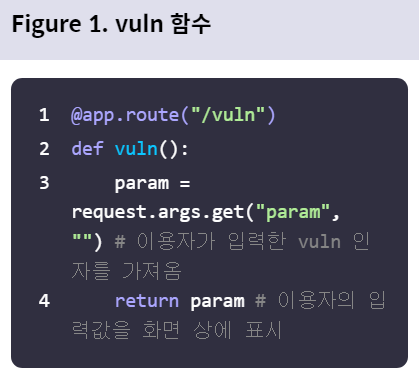
- 엔드 포인트: /vuln
이용자가 전달한 param 파라미터의 값을 출력한다.

이용자가 전달한 param 파라미터의 값을 출력한다.
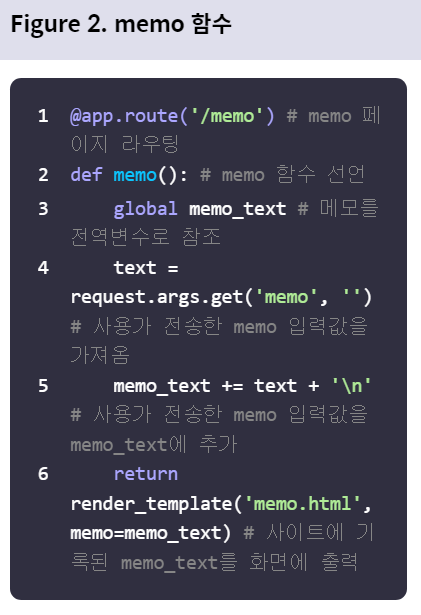
- 엔드 포인트: /memo

memo 파라미터 값을 render_template 함수를 통해 기록하고 출력
- 엔드 포인트: /flag
- GET: 이용자에게 URL을 입력받는 페이지 제공
- POST: params 파라미터에 값과 쿠키에 flag를 포함해 check_xss 함수를 호출한다.
check_xss는 read_url 함수를 호출해 vuln 엔드포인트에 접속한다.


2. 취약점 분석


- vuln 과 memo는 둘 다 이용자의 입력값을 페이지에 출력한다.
- vuln: 이용자가 입력한 값을 페이지에 그대로 출력하므로 XSS 발생
- memo: render_template 함수를 이용해 memo.html 출력
+ render_template: 전달된 템플릿 변수를 기록할 때 HTML 엔티티코드로 변환해 저장하므로
XSS가 발생하지 않는다.
3. 익스플로잇
- /vuln 엔드포인트에서 발생하는 xss 취약점으로 이용자의 쿠키를 탈취해야 한다.
- 탈취한 쿠키를 전달받기 위해 외부에서 접근 가능한 웹 서버 사용/ memo 엔드포인트 사용
- 공격에 사용 가능한 속성

- 쿠키 탈취 방법
1. memo 페이지 사용
flag 엔드포인트에 <script>location.href = "/memo? memo=" + document.cookie;</script>
입력하면 memo 엔드포인트에서 임의 이용자의 쿠키 정보를 확인할 수 있다.

2. 웹 서버 사용
외부에서 접근 가능한 웹 서버를 통해 탈취한 쿠키를 확인할 수 있다.
드림핵에서 제공하는 서비스를 사용할 수도 있다.
- Request Bin 기능: 정보 확인 가능 - 이용자의 접속 기록을 저장한다.
버튼 클릭하면 랜덤한 url 생성되고 url에 접속한 기록을 저장
- flag 기능: 입력하면 접속 기록에 포함된 flag를 확인할 수 있다.
4. 결론
xss 공격은 이용자의 입력값이 출력되는 페이지에서 발생하고 해당 공격을 통해 타 이용자의 브라우저에 저장된
쿠키 및 세션 정보를 탈취할 수 있다,
이 문제는 HTML Sanitization 사요하거나 엔티티코드로 치환하여 해결할 수 있다.
Stage 4
[함께실습]XSS
xss-1

Stage 4
[함께실습]XSS
xss-2

'보안 > WEB HACKING' 카테고리의 다른 글
드림핵 웹해킹 stage 3-cookie&session (1) 2024.03.14 드림핵 웹해킹 stage 2-웹 브라우저 (2) 2024.03.14 드림핵 웹해킹 stage 1, stage 2-웹 기본상식 (0) 2024.03.14 XSS game 05, 06 (8주차) (0) 2024.03.14 XSS game 03, 04 (7주차) (1) 2024.03.14