-
드림핵 웹해킹 stage 3-cookie&session보안/WEB HACKING 2024. 3. 14. 23:17
STAGE 3
Cookie&Session
Background: Cookie&Session
0. 서론
웹 서버는 클라이언트와 HTTP 프로토콜을 사용해 통신한다.
손님 계정과 관리자 계정으로 각각 로그인했을 떄 서로 다른 결과를 제공한다.
HTTP 프로토콜로 웹 서버와 통신할 때는 메소드와 URL 등이 포함되어 있다.
그리고 헤더를 통해서 웹 서버에게 요청을 보내고 웹 서버는 헤더를 읽고 클라이언트에게 결과 값을 반환한다.
헤더에는 클라이언트의 정보와 요청의 내용을 구체화하는 데이터가 포함되어있는데 클라이언트의 인증 정보가 포함될 수 있다.
1. 쿠키(Cookie)
: Key 와 Value로 이루어진 일종의 단위
- 생성 배경
클라이언트의 IP주소와 User-Agent는 고유하지 않은 정보이며 HTTP 프로토콜의 Connectionless와 Stateless 때문에 웹 서버는 클라이언트를 기억하지 못한다. Connectionles, Stateless를 갖는 HTTP에서 상태를 유지하기 위해 쿠키가 탄생했다.
- 쿠키의 전송
서버가 클라이언트에게 쿠키 발급-> 클라이언트는 서버에 요청 보낼 때마다 쿠키를 같이 전송 -> 서버는 클라이언트의 요청에 포함된 쿠키를 확인해 클라이언트를 구분
- 쿠키의 용도 - 클라이언트의 정보기록, 상태 정보 표현
1. 정보 기록
: 웹 서버는 각 클라이언트의 팝업 옵션을 기억하기 위해 쿠키에 해당 정보를 기록하고 쿠키를 통해
팝업 창 표시 여부를 판단한다.
- 과거: 클라이언트의 정보 저장할 떄 사용, 서버와 통신할 때마다 쿠키가 전송되므로 리소스 낭비 발생 가능
- 현재: Modern Storage APls 를 사용해 데이터 저장
2. 상태 정보
: 웹 서버에서는 수많은 클라이언트의 로그인 상태와 이용자를 구별해야 하는데 이때 클라이언트를 식별할 수
있는 값을 쿠키에 저장해서 사용
+ Connectionles, Stateless 란?
1. Connectionless
: 하나의 요청에 하나의 응답을 한 후 연결을 종료하는 것
새로운 요청이 있을 때마다 새로운 연결을 맺는다.
2. Stateless
: 통신이 끝난 후 상태 정보를 저장하지 않는 것
이전 연결에서 사용한 데이터를 다른 연결에서 요구할 수 없다.
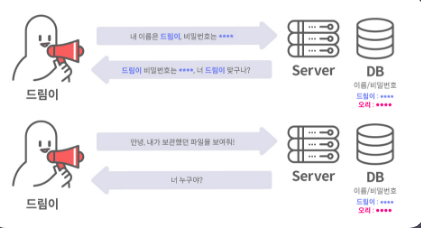
- 통신에서의 쿠키 유무 차이
쿠키가 없는 통신
: 서버는 요청을 보낸 클라이언트가 누군지 알 수 없어서 현재 어떤 클라이언트와 통신하는지 모름
쿠키가 있는 통신
: 클라이언트는 서버에 요청을 보낼 떄마다 쿠키를 포함하고 서버는 해당 쿠키를 통해 클라이언트를 식별


왼: 쿠키 없음 오: 쿠키 있음
- 쿠키 변조
- 악의적인 클라이언트는 쿠키 정보를 변조해 서버에 요청을 보낼 수 있다.
( 쿠키는 클라이언트의 브라우저에 저장되고 요청에 포함되는 정보이다.)
- 서버가 검증을 제대로 안 하고 쿠키를 이용해 인증 정보를 식별하면 공격자가 타 이용자를 사칭해 정보를
탈취할 수 있다.

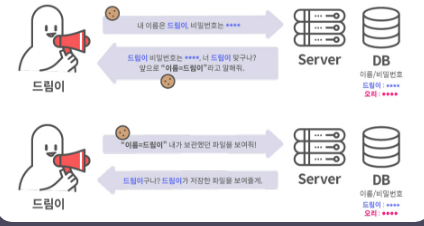
2. 세션 (Session)
- 사용 배경
: 클라이언트가 인증 정보를 변조할 수 없게 하기 위해 사용
- 작동 방식
: 인증 정보를 서버에 저장하고 해당 데이터에 접근할 수 있는 키(랜덤 문자열) 만들어서 클라이언트에게 전달 -> 브라우저는 해당 키를 쿠키에 저장하고 이후 HTTP요청을 보낼 때 사용 -> 서버는 요청에 포함된 키에 해당하는 데이터 가져와서 인증상태 확인
- Session ID: 유추할 수 없는 랜덤한 키
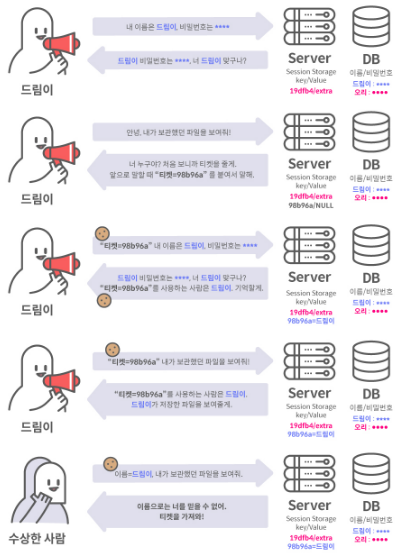
세션 예시)
1. 중국집 식당 탕수육 이벤트 쿠폰 조작 손님 발생
2. 손님이 조작할까봐 가게 주인이 손님마다 랜덤한 문자열을 적은 쿠폰 줌
3. 손님이 쿠폰을 식당에 제시하면 보관 중인 메모장에서 쿠폰에 적힌 문자열과 방문 횟수 기록하는 방식으로 운영
--> 손님은 랜덤 문자열 조작: 가능 // 매장에 기록된 방문 횟수 조작: 불가능

- 쿠키와 세션의 차이
- 쿠키: 데이터 자체를 이용자가 저장
- 세션: 데이터 자체를 서버가 저장
- 쿠키 적용법
- 클라이언트는 저장된 쿠키를 조회, 수정, 추가 할 수 있다.
- 클라이언트가 서버에 요청을 보낼 떄 저장된 쿠키를 요청 헤더에 넣어서 전송하므로 이용자가 요청을 보낼 때
쿠키 헤더 변조가 가능하다.
- 쿠키 설정할 때는 만료 시간을 지정할 수 있어 만료 시간 이후 쿠키가 삭제된다.
- 쿠키의 만료는 브라우저에서 관리된다.
- 쿠키는 서버, 클라이언트 둘 다 설정 가능하다.
1) 서버: HTTP 응답 중 헤더에 쿠키 설정 헤더 (Set-Cookie)를 추가하면 클라이언트의
브라우저가 쿠키를 설정한다.
2) 클라이언트: 자바스크립트를 사용한다.
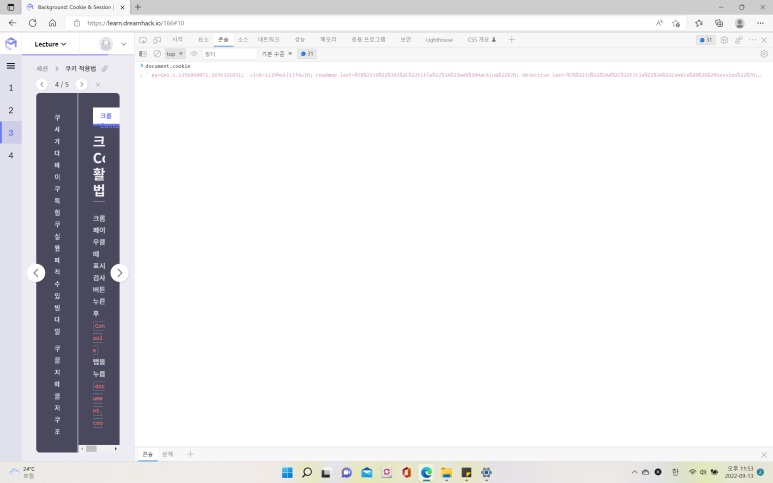
+ 크롬 콘솔 활용하기 : 크롬 우클릭 - 검사 버튼 - console 탭 - document.cookie 입력 -> 쿠키 정보 확인 가능
* 쿠키 옵션에 따라 자바스크립트에서 쿠키 확인이 불가능할 수 있음.

- 세션 하이재킹 (Session Hijacking)
: 공격자가 이용자의 쿠키를 훔칠 수 있으면 세션에 해당하는 이용자의 인증 상태를 훔칠 수 있다.
3. 결론
- Connectionless: 하나의 요청에 하나의 응답을 한 후 연결을 종료하는 것
- Stateless: 통신이 끝난 후 상태 정보를 저장하지 않는 것
- 쿠키 (Cookie): HTTP에서 상태를 유지하기 위해 사용하는 Key-Value 형태의 값
- 세션 (Session): 쿠키에 포함된 Session ID를 사용해 서버에 저장된 세션 데이터에 접근하는 방식
- 세션 하이재킹 (Session Hijacking): 타 이용자의 쿠키를 훔쳐 인증 정보를 획득하는 공격
Quiz: Cookie & Session

STAGE 3
Cookie&Session
혼자 실습

함께 실습
Exercise: Cookie
- 웹 프레임워크: 스크립트 작성 규칙 / 디렉터리 구조 등이 명시된 개발 표준 가이드

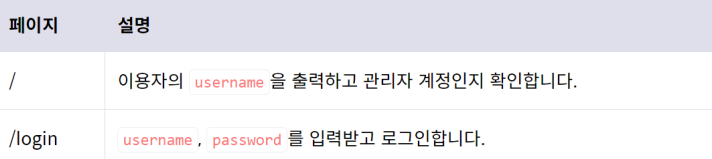
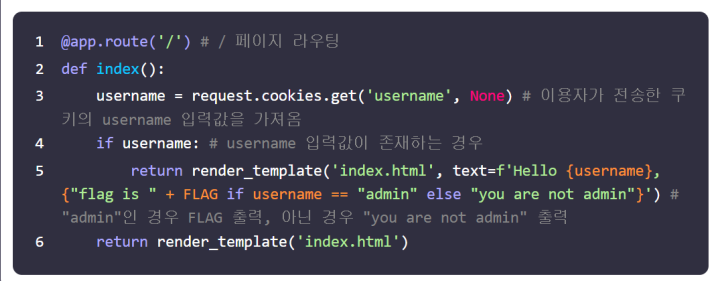
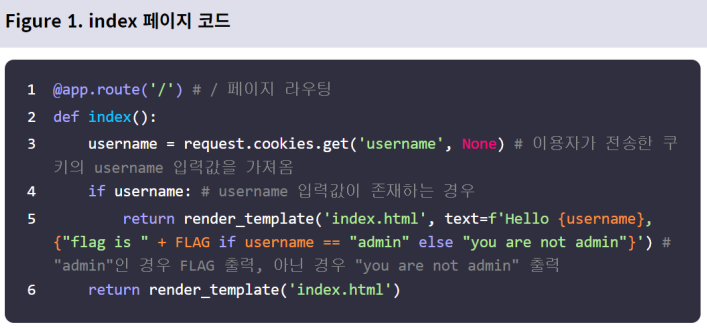
- 엔드 포인트: /

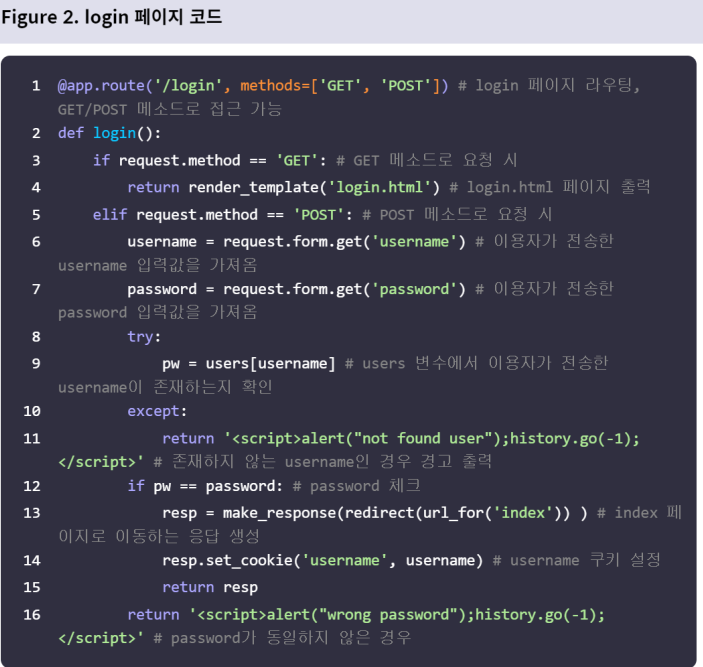
- 엔드 포인트: /login
- GET: username, password를 입력할 수 있는 로그인 페이지 제공
- POST: ussername 과 password 입력값을 users 변수의 값과 비교한다.

- 취약점 분석
쿠키는 클라이언트의 요청에 포함되는 정보, 이용자가 임의로 조작 가능

- 익스플로릿
Cookie

dreamhack stage 3
Same Origin Policy
Mitigation: Same Origin Policy
0. 서론
쿠키 - 인증 상태를 나타내는 민감한 정보 보관, 브라우저 내부에 저장
브라우저가 자동으로 쿠키를 헤더에 포함시켜 요청을 보낸다.
그런데 만약 이용자가 악의적인 페이지를 접속했을 때 페이지가 자바스크립트를 사용해 이용자의 웹 서비스로 요청을 보내면 브라우저는 헤더에 해당 웹 서비스 쿠키를 포함시킬 것이다.
-> 이를 막기 위해 동일 출처 정책 (Same Origin Policy, SOP) 이 만들어졌다.
- 클라이언트 사이드 웹 보안에 있어 중요한 요소이다.
1. Same Origin Policy (SOP)
브라우저는 쿠키를 브라우저 내부에 보관한다.
이용자가 웹 서비스에 접속할 때 브라우저는 해당 웹 서비스에서 사용하는 쿠키를 HTTP 요청에 포함시켜 전달한다.
브라우저는 웹 리소스를 통해 타 사이트에 접근할 떄도 인증 정보인 쿠키를 함께 전송한다.
--> 악의적인 페이지가 클라이언트의 권한을 이용해 HTTP 요청 보내기, 응답 정보 획득하는 코드를 실행할 수 있다,
---> 가져온 데이터를 악의적인 페이지에서 읽지 못하도록 동일 출처 정책이라는 브라우저의 보안 매커니즘을 만들었다.
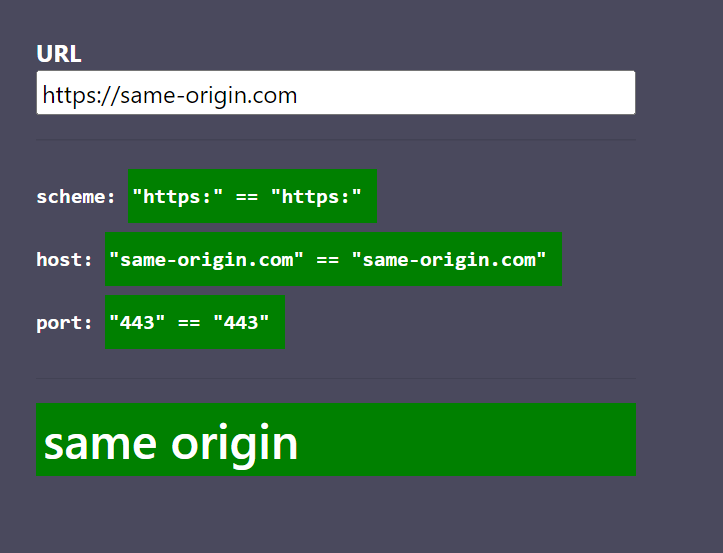
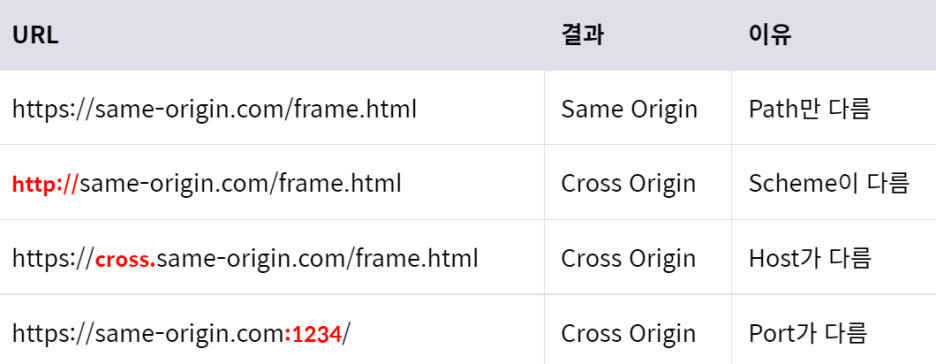
- SOP의 오리진(Origin) 구분 방법
- 오리진의 구성 - 프로토콜 (Protocol, Scheme)
- 포트 (Port)
- 호스트 (Host)

** 구성 요소가 모두 일치해야 동일한 오리진이다.
예시) https://same-origin.com/ 과 URL 비교

- SOP 실습
SOP 는 Same Origin일 때만 정보를 읽도록 해준다.
- 실습 사항)
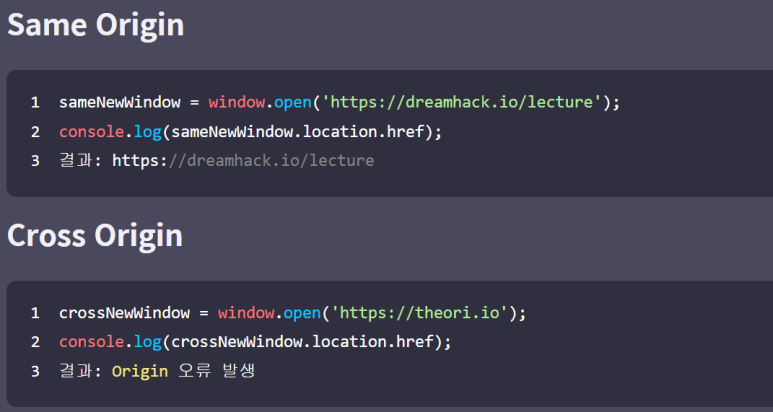
1. window.open : 새로운 창을 띄우는 함수
2. object.location.href: 객체가 가리키고 있는 URL 주소 읽어오는 코드

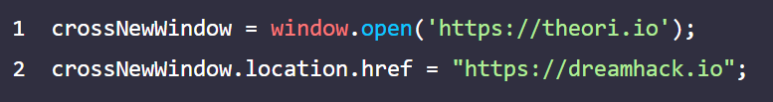
- Cross Origin 데이터 읽기/쓰기
: 외부 출처에서 불러온 데이터를 읽으려고 할 때는 오류가 발생해 읽지 못한다. 읽기 외에 데이터를
쓰는 것은 제대로 동작한다.

오류 발생 안 함
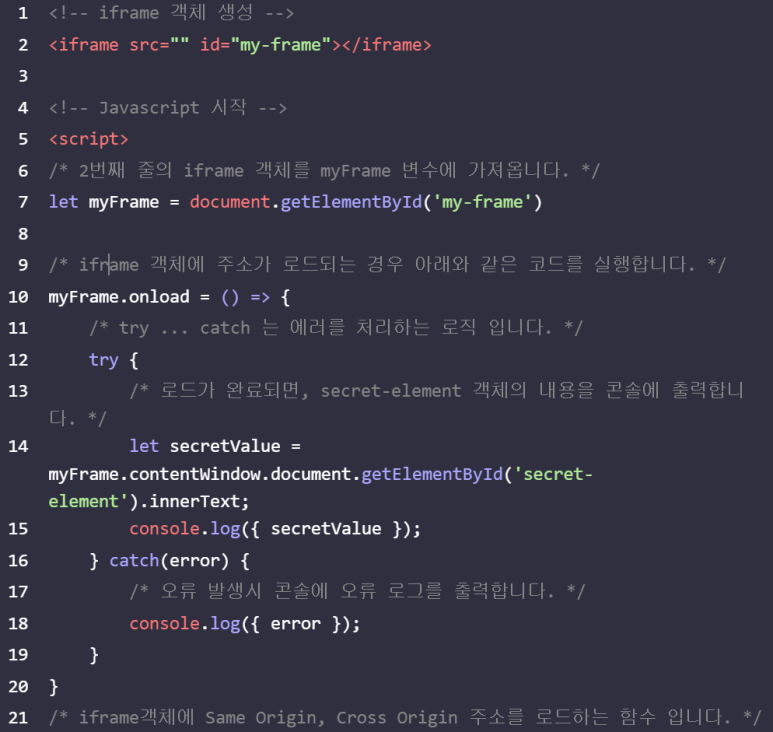
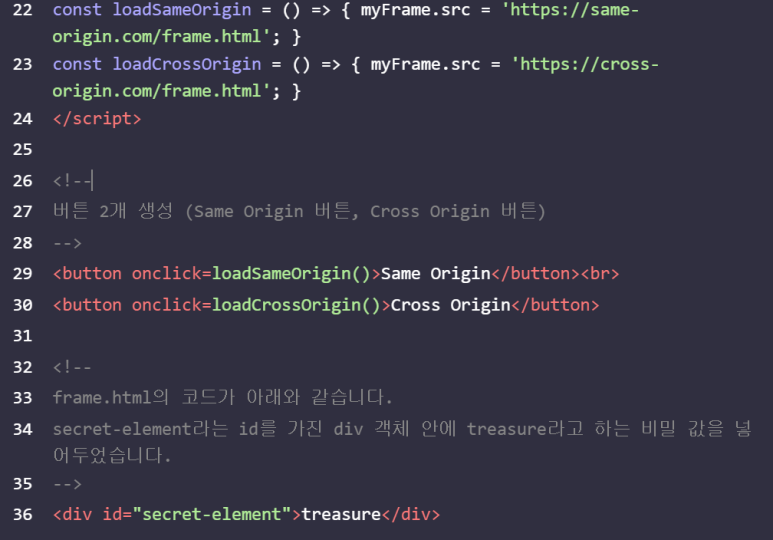
- SOP 데모


- iframe: 현재 웹 페이지 안에 또 다른 하나의 웹 페이지를 삽입하는 HTML 태그
src 요소 설정으로 삽입할 웹페이지 주소 결정
- onload: 이벤트 핸들러, 해당 객체가 성공적으로 로드되었을 때 동작
- same origin button: 과정이 모두 성공적으로 수행되어 treasure 출력
- cross origin button: 세 번째 과정이 실패하여 cross origin 의 데이터에 접근할 수 없다는 오류 출력
2. Cross Origin Resource Sharing (CORS)
브라우저가 SOP에 구애 받지 않고 외부 출처에 대한 접근을 허용해주는 경우가 있다. ( 자바스크립트, css..)
또한 웹 서비스에서 동일 출처 정책인 SOP을 완화하여 다른 출처의 데이터를 처리해야 할 수도 있다.
- 각 서비스의 host가 다르면 브라우저는 각 사이트의 오리진이 다르다고 인식한다.
--> 사이트이 오리진이 다를 때 SOP를 적용받지 않고 리소스를 공유할 방법이 필요하다.
-----> 교차 출처 리소스 공유!(자원을 공유하기 위해 사용 가능한 공유 방법)
- 교차 출처 리소스 공유 (Cross Origin Resource Sharing (CORS))
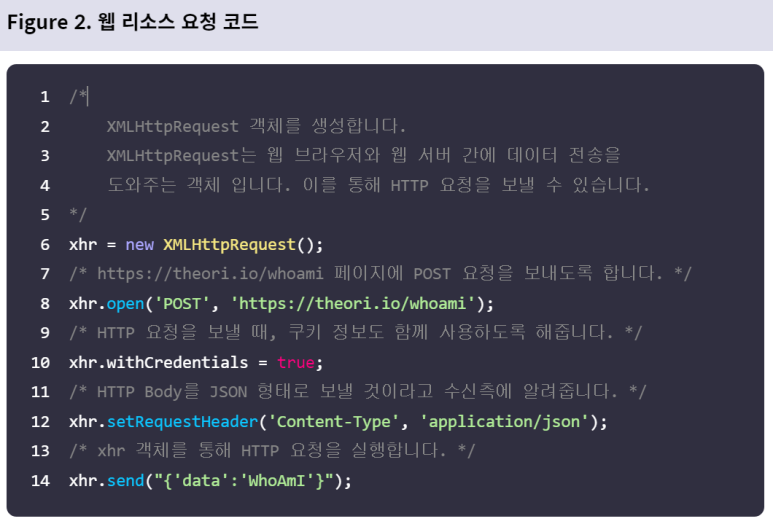
: HTTP 헤더에 기반하여 Cross Origin 간에 리소스를 공유하는 방법
발신측에서 CORS 헤더를 설정해 요청하면 수신측에서 헤더를 구분해 정해진 규칙에 맞게 데이터를
가져가도록 함


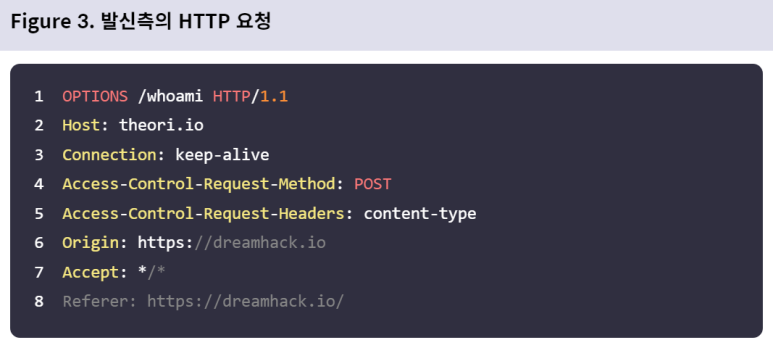
Acess-Control-Request라는 헤더 뒤에 오는 Method, Headers 는 각각 메소드와 헤더를 추가적으로 사용할 수 있는지 질의한다.

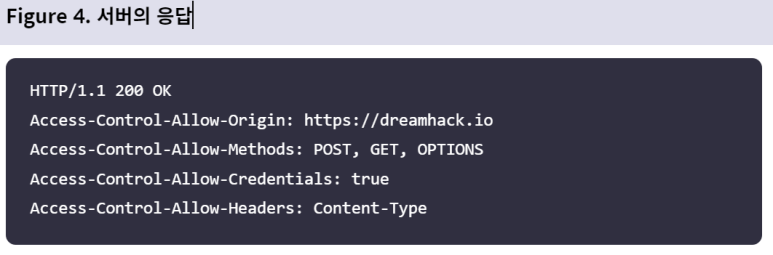
발신: POST 방식으로 HTTP 요청 보냈는데 서버에서는 OPTIONS 메소드를 가진 요청이 전달된 것 ( CORS preflight) 확인 : 수신 측에 웹 리소스 요청에 대해 질의하는 과정

해석
이후 브라우저는 수신측의 응답과 발신측의 요청이 상응하는지 확인하고 그 떄야 비로소 POST요청을 보내 수신측의 웹 리소스를 요청하는 HTTP 요청을 보낸다.
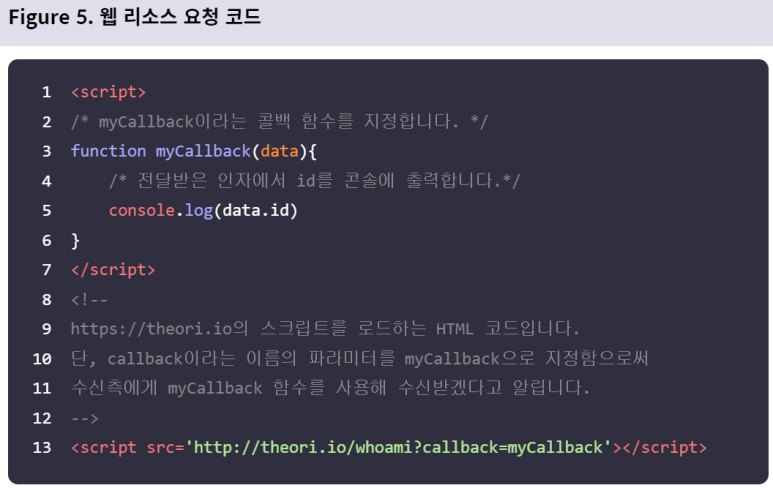
- JSON with Padding (JSONP)
: <script> 태그로 Cross Origin 의 데이터를 불러오는데 Callback 함수를 활용해야 한다.
- callback 함수 사용 이유
: script 태그 내에서는 데이터를 자바스크립트의 코드로 인식하기 때문이다.
- callback 함수의 사용
: cross origin에 요청할 때 callback 파라미터에 어떤 함수로 받아오는 데이터를
핸들링할지 넘겨주면 대상 서버는 전달된 callback으로 데이터를 감싸 응답한다.

13 - script 태그 - 내용)
cross origin의 데이터 불러옴-> callback 파라미터로 myCallback을 함께 전달 -> Cross Origin에서 응답할 데이터를 myCallback 함수의 인자로 전달되도록 myCallback으로 감싸 javascript 코드 반환 -> 반환한 코드는 요청측에서 실행 -> myCallback 함수가 전달된 데이터 읽음
+ JSONP 는 CORS 전에 사용하던 방법으로 거의 사용하지 않는다.
3. 결론
키워드
Same Origin Policy (SOP): 동일 출처 정책, 현재 페이지의 출처가 아닌 다른 출처로부터 온 데이터를 읽지 못하게 하는 브라우저의 보안 메커니즘
Same Origin: 현재 페이지와 동일한 출처
Cross Origin: 현재 페이지와 다른 출처
Cross Origin Resource Sharing (CORS): 교차 출처 리소스 공유, SOP의 제한을 받지 않고 Cross Origin의 데이터를 처리 할 수 있도록 해주는 메커니즘
Quiz: Same Origin Policy

'보안 > WEB HACKING' 카테고리의 다른 글
dreamhack stage 4 - ClientSide:XXS (0) 2024.03.15 드림핵 웹해킹 stage 2-웹 브라우저 (2) 2024.03.14 드림핵 웹해킹 stage 1, stage 2-웹 기본상식 (0) 2024.03.14 XSS game 05, 06 (8주차) (0) 2024.03.14 XSS game 03, 04 (7주차) (1) 2024.03.14