-
드림핵 웹해킹 stage 2-웹 브라우저보안/WEB HACKING 2024. 3. 14. 21:11
STAGE 2
웹 기본 상식 - Background: Web Browser
1. 웹 브라우저
- 웹은 글로벌 네트워크 위에 구현되어 있고 정해진 프로토콜을 기반으로 통신한다.
- 20세기에 등장한 웹 브라우저는 서버와 HTTP 통신을 대신해주고 수신한 리소스를 시각화했다.
- 웹 브라우저는 뛰어난 이용자 경험(User-eXperience, UX)을 제공하는 소프트웨어 중 하나이다.
- 이용자는 내부에서 어떤 연산이 일어나는지 전혀 모른다.
- 이용자가 주소창에 주소를 입력했을 때 웹 브라우저가 하는 동작
1. 웹 브라우저의 주소창에 입력된 주소를 해석한다. (URL 분석)
2. 입력된 주소에 해당하는 주소 탐색 (DNS 요청)
3. HTTP를 통해 해당 주소에 요청
4. 해당 주소의 HTTP 응답 수신
5. 리소스 다운로드 및 웹 렌더링 (HTML, CSS, Javascript)
+ 최근에는 브라우저가 보안과 개발에 필요한 다양한 도구를 제공하고 있다.
2. URL(Uniform Resource Locator)
: 웹에 있는 리소스의 위치를 표현하는 문자열
브라우저로 특정 웹 리소스에 접근할 때 URL을 사용하여 서버에게 요청한다.
- URL의 구성
Scheme웹 서버와 어떤 프로토콜로 통신할지 나타낸다.HostAuthority의 일부로, 접속할 웹 서버의 주소에 대한 정보를 가지고 있다.PortAuthority의 일부로, 접속할 웹 서버의 포트에 대한 정보를 가지고 있다.Path접근할 웹 서버의 리소스 경로로 '/' 로 구분된다.Query웹 서버에 전달하는 파라미터이며 URL에서 '?' 뒤에 위치한다.Fragment메인 리소스에 존재하는 서브 리소스를 접근할 때 이를 식별하기 위한 정보를 담고 있다. '#' 뒤에 위치한다.예시)

- URL의 구성요소 - HOST
웹 브라우저가 접속할 웹 서버의 주소를 나타낸다.
HOST는 Domain Name, IP Address의 값을 가질 수 있다.
- IP Address
: 네트워크상에서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소
- 불규칙한 숫자로 이루어졌다.
- 일반적으로 도메인의 특성을 담은 이름을 정의하여 IP 대신 사용한다.
- Domain Name
: domain name 에 대한 정보는 nslookup 명령어를 사용해 확인할 수 있다.
- domain name 을 host 값으로 이용하는 경우 브라우저는 Domain Name Server(DNS) 에
Domain Name 을 질의하고 DNS가 응답한 IP Address를 사용한다.
ex. 웹 브라우저에서 https://example.com 에 접속할 경우 DNS에 질의해 얻은 example.com의 IP와
통신한다.
3. 웹 렌더링(Web Rendering)
: 서버로부터 받은 리소스를 이용자에게 시각화하는 행위
서버의 응답을 받은 웹 브라우저가 리소스의 타입을 확인하고 적절한 방식으로 이용자에게 전달한다.
ex. 서버로부터 HTML, CSS를 받으면 브라우저는 HTML을 파싱하고 CSS를 적용해 이용자에게 보여준다.
- 웹 렌더링의 과정
웹 렌더링 엔진에 의해 이루어진다.
브라우저별로 서로 다른 엔진을 사용한다.
사파리 - 웹킷, 크롬 - 블링크, 파이어폭스 - 개코 엔진 을 사용한다.
차이점: 각각의 엔진에 따라 렌더링 과정, 순서, 속도의 차이
공통점: HTML을 파싱하고 시각화하여 이용자에게 보여준다.
키워드
웹 브라우저(Web Browser): 웹 브라우저는 HTTP/S로 이용자와 웹 서버의 통신을 중개하며, 서버로부터 전달받은 다양한 웹 리소스들을 가공해 이용자에게 효과적으로 전달한다. 이용자가 다양한 프로토콜들을 알지 못해도 쉽게 웹을 사용할 수 있도록 도와준다.
URL(Uniform Resource Locator): URL은 리소스의 위치를 나타내는 문자열로, 브라우저는 이를 사용하여 서버에 특정 리소스를 요청할 수 있다.
DNS(Domain Name Server): Host의 도메인 이름을 IP로 변환하거나 IP를 도메인 이름으로 변환한다.
웹 렌더링(Web Rendering): 서버로부터 받은 리소스를 이용자에게 시각화하는 것
STAGE 2
Tools: Browser DevTools
0. 서론
브라우저 개발자 도구(Devtools)를 사용하면 HTML, CSS 코드를 브라우저에서 수정하고 결과를 바로 확인할 수 있고 자바스크립트 코드를 대상으로 디버거도 제공한다.
서버와 오가는 HTTP 패킷도 상세히 보여주므로 프로토콜 상에서 발생하는 문제도 쉽게 발견할 수 있다.
개발자 도구는 공격자에게도 유용하게 사용될 수 있다. 여기에서는 크롬 개발자 도구를 사용한다.
1. 개발자 도구
- 실행 방법
브라우저를 열고 F12를 누르면 창이 나타난다.

- 요소 검사
: 특정 요소의 개괄적인 정보를 파악하고 관련 코드를 쉽게 찾을 수 있다.
요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면 대상의 정보가 출력된다. 이 때 또
클릭하면 관련 HTML 코드가 하이라이팅된다.
- 디바이스 툴바 (Device Toolbar)
: 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경할 수 있다.
디바이스 툴바를 이용하면 웹 페이지가 렌더링되어야 할 화면 비율 등의 점검을 쉽게 진행할 수 있다.
- Elements
- HTML 읽기: 현재 페이지를 구성하는 HTML의 코드를 읽을 수 있다.
- HTML 수정: 코드를 선택한 상태로 F2 누르기/ 더블 클릭하면 수정할 수 있다.
요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있어 편리하다.
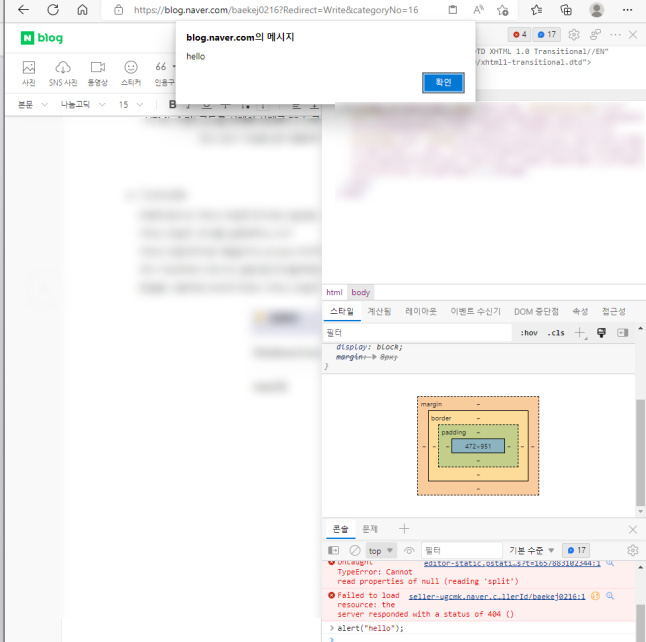
- Console
: 프론트엔드의 자바스크립트코드에서 발생한 각종 메시지를 출력하고 이용자가 입력한 자바스크립트 코드를
실행해주는 도구
자바스크립트로 웹 개발할 때 console 오브젝트 - 개발자 도구의 콘솔에 접근 가능한 함수가 정의되어 있음.
코드 작성하면서 변수의 값을 중간에 출력해보고 싶다면 console.log등을 사용할 수 있음
콘솔을 사용하면 브라우저에서 자바스크립트를 실행하고 결과를 확인할 수 있다.


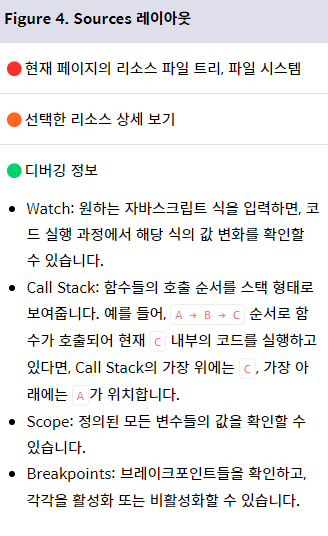
- Sources
현재 페이지를 구성하는 웹 리소스들을 확인할 수 있다.

- Sources: Debug
: source 탭에서는 원하는 자바스크립트를 디버깅할 수 있다.
- Network
: 서버와 오가는 데이터를 확인할 수 있다.
원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있다.

- Network: Copy
: 로그 우클릭 + copy 에서 원하는 형태로 복사할 수 있다
Copy as fetch 로 HTTP Request를 복사하고 Console 패널에 붙여서 실행하면 동일한 요청을 서버에 재전송할
수 있다.
- Application
: 쿠키, 캐시, 이미지. 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있다.
Cookies 에서는 브라우저에 저장된 쿠키 정보를 확인하고 수정할 수 있다.
- Console Drawer
: 개발자 도구에 새로운 콘솔창을 열어 가시성과 효율성을 높일 수 있다.
단축키 : ESC / 네트워크 패널과 콘솔 패널을 동시에 사용할 수도 있다.
2. 기타 브라우저 기능
- 페이지 소스 보기
Windows/Linux: Ctrl+U
macOS: Cmd + Opt + U
- Secret browsing mode
: 시크릿 모드에서는 새로운 브라우저 세션이 생성되고 브라우저를 종료했을 때 방문 기록, 쿠키 및 사이트
데이터, 양식에 입력한 정보, 웹사이트에 부여된 권한 이 저장되지않는다.
시크릿 모드로 생성한 탭은 쿠키를 공유하지 않는다.
시크릿 모드를 이용하면 같은 사이트를 여러 세션으로 사용할 수 있어 서비스를 점검할 때 유용하다.
Windows/Linus: Ctrl + Shift + N
macOS: Cmd + shift + N
키워드
개발자 도구 (DevTools): 웹 페이지를 진단할 때 사용하는 브라우저 도구
'보안 > WEB HACKING' 카테고리의 다른 글
dreamhack stage 4 - ClientSide:XXS (0) 2024.03.15 드림핵 웹해킹 stage 3-cookie&session (1) 2024.03.14 드림핵 웹해킹 stage 1, stage 2-웹 기본상식 (0) 2024.03.14 XSS game 05, 06 (8주차) (0) 2024.03.14 XSS game 03, 04 (7주차) (1) 2024.03.14