-
(3) WEB2 JavaScript - 9. CSS 기초 : style 속성 - YouTube
duplicate: 복제
새로운 파일을 만들어서 실습을 진행했다.
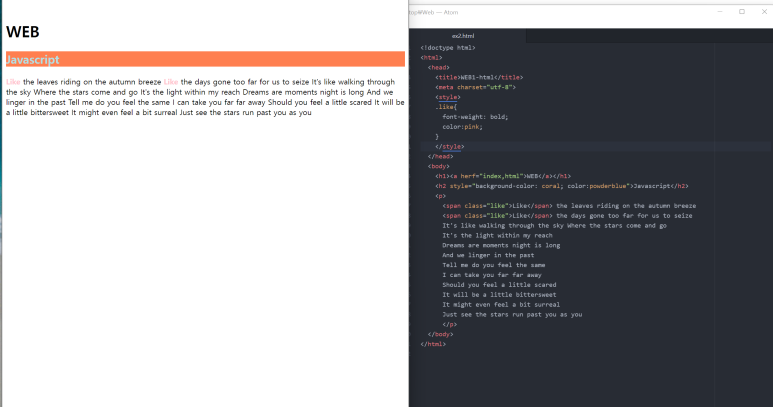
h2 태그에 해당하는 JavaScirpt 부분을 디자인적으로 바꾸고 싶은 경우: 바꾸고 싶은 태그에 style 코드 쓰기
style안에 css 가 온다.
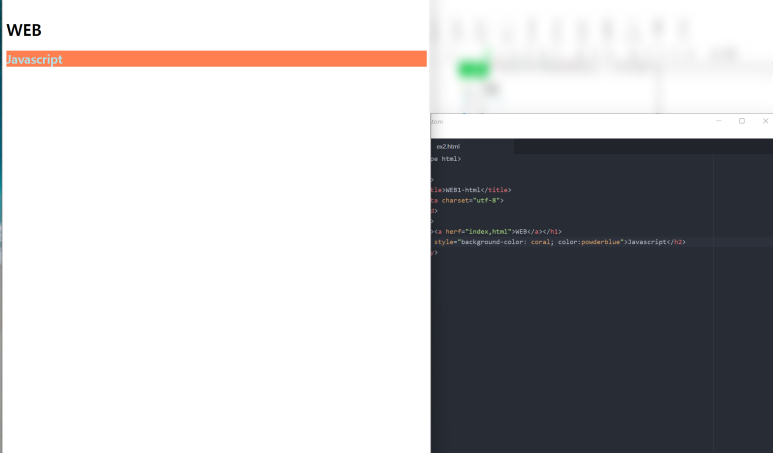
- 폰트 컬러를 powderblue 로 바꾸어보자. : h2 태그 안에 style 같이 넣어서 한다.<h2 style="color: powderblue"> color 부분이 css이다. style 은 html의 문법이다. style 로 웹브라우저에게 이 코드가 자바스크립트라는 것을 알려준다. property 이기도 하다.

2. JavaScript 에 백그라운드 효과를 주자 : body {background-color: coral;} 과 같은 형식으로 사용하면 된다. 1번에서 쓴 코드 옆에 쓰고 ; 을 붙여주면 백그라운드 컬러가 생긴다.

(3) WEB2 JavaScript - 10.CSS 기초 (style 태그) - YouTube
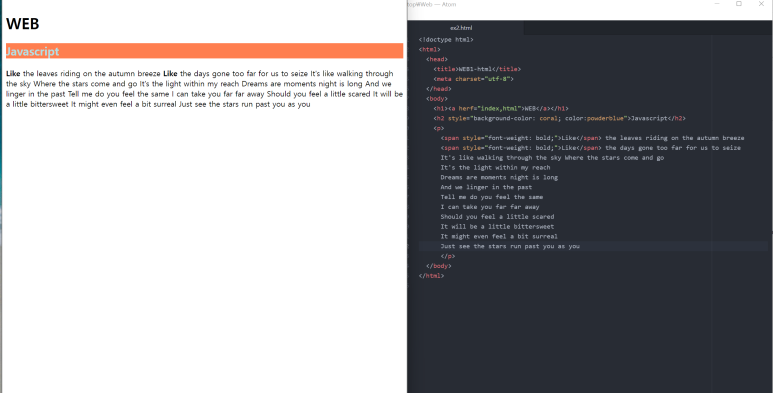
- 특정 단어를 진하게 표시해보자.
단어를 css로 꾸미고 싶은 경우 의미 없는 태그를 사용하고 싶다:
- <div> 는 의미나 기능이 없지만 그냥 감싸주는 태그이다. 화면 전체를 쓰기 때문에 줄바꿈이 된다.
- <span> 은 줄바꿈이 되지 않는 div이다. (전체 사용X)
- 제어하고자 하는 정보를 감싸고 style 로 감싸서 진하게 표시하고 싶은 경우: style 안에 font-weight:bold;
- 웹페이지 안의 모든 단어를 바꿔준다.

나는 like 를 제어했다.
만약 특정 단어 1억개의 밑줄, 글씨 색 등을 바꾸어주고 싶은 경우..
style은 웹브라우저에게 이 부분이 css임을 알려주는 부분자 이다. 웹페이지 안에 있는 특정 부분을 class="js'라고 하고 style 안에 class 값이 js인 값에 대해 폰트를 볼드체로 바꿔주자.
.js{
font-weight:bold;
}
.js 안에 color 도 지정해주면 특정 단어 색만 변한다.

(3) WEB2 JavaScript - 11.CSS 기초 : 선택자 - YouTube
선택자를 잘 사용하는 것이 중요하다.
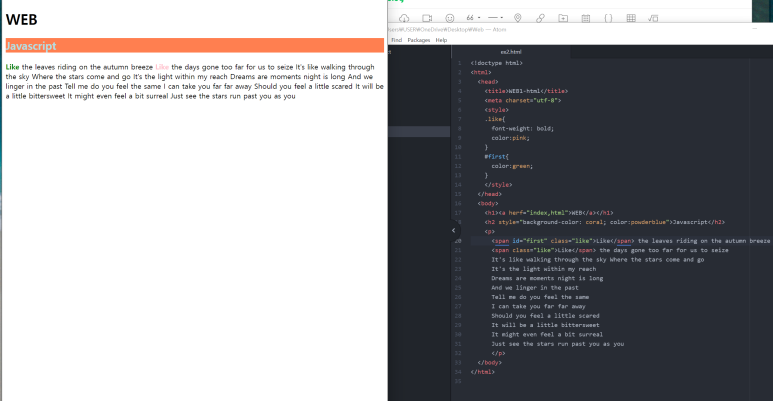
- 특정 단어를 초록색으로 꾸미고 싶다.
- first 라는 id 값을 준다(span 안에) id를 줄 때는 앞에 #을 붙인다.
#first.{
color:green;
}

Q. span 이라는 태그는 .like의 color 와 #first의 color 에 영향을 받는 것인데 왜 #first의 태그에만 영향을 받았을까?
A. class는 그룹핑, id는 한 가지 대상을 식별하는 것이다. id의 이름은 한 번 등장하면 페이지 안의 id 이름은 더 이상 사용하면 안 된다. id 는 식별하는거니까!!
/ class 선택자가 더 포괄적이고 id선택자가 타겟팅하는 것이다. clss로 효과를 주고 싶은 것들을 광범위하게 주고 예외 처리를 하고 싶은 경우 id 선택자를 주는 것이 좋다.
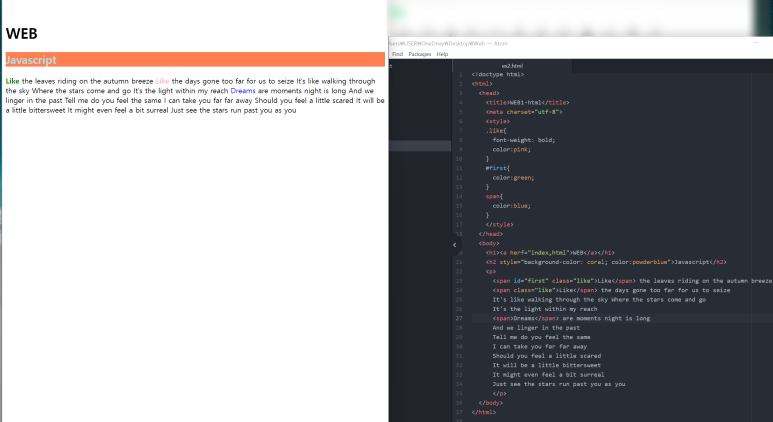
- 웹페이지의 모든 span에 대해 파란색을 하고 싶은 경우
span{
color:blue;
}
.이나 # 같은 거 안 붙이면 웹페이지에 있는 모든 span 태그라는 뜻이다.

- id 선택자 지우면 분홍색으로 변한다.
- class 선택자도 지우면 그 때 파란색 나타난다.
(3) WEB2 JavaScript - 12.제어할 태그 선택하기 - YouTube
- 바디 태그에 스타일 속성을 동적으로 넣고 싶은 경우 : element = document.querySelector(selectors); 이 때 selector에는 class 명 선택 가능
<input type="button" value="night" onclick="
document.querySelector('body'); /*웹브라우저에게 바디 태그를 선택하도록 한다 */
">
<input type="button" value="day">
- 자바스크립트로 넣고 싶은 경우 : var x : document.getElementById("myH1").style;
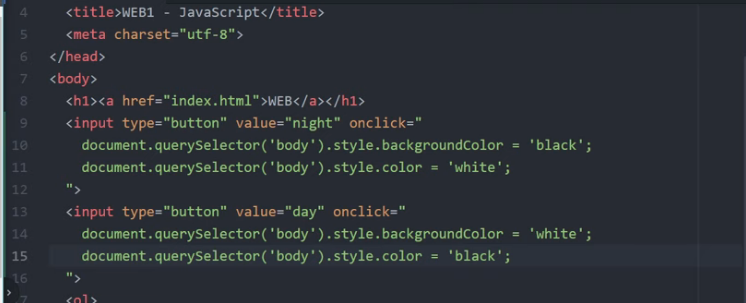
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = black; /*자바스크립트로 넣기*/
">
<input type="button" value="day">
- 자바- 텍스트 컬러만 바꿔주고 싶은 경우 .color

(3) WEB2 JavaScript - 13.프로그램,프로그래밍,프로그래머 - YouTube
- html: 컴퓨터 언어
- 자바스크립트:컴퓨터 언어이면서 동시에 컴퓨터 프로그래밍
- program의 중심에는 순서가 있다.
- programming: 순서를 만드는 행위
- programer: 순서를 만드는 사람
- 자바스크립트는 사용자와 상호작용 가능하도록 고안된 컴퓨터 언어, 시간의 순서에 따라 웹브라우저의 기능이 실행되어야 한다 -> 프로그래밍의 형태를 띄고 있다.
(3) WEB2 JavaScript - 14. 조건문 예고 - YouTube
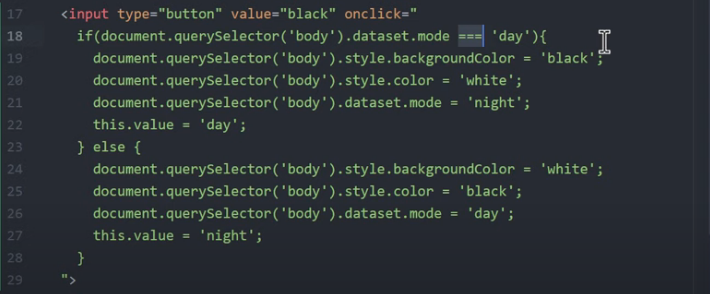
- 조건문 : 조건에 따라 다른 순서의 기능이 실행되도록 하는 것.
- 'if' 라는 조건문에 따라 day 모드와 day 모드가 아닐 때로 나누어진다.
- 비교 연산자도 살펴볼 예정이다.