-
(1) WEB2 JavaScript - 1.수업소개 - YouTube
여러 프로그램들은 사용자의 조작에 반응해 움직인다. 웹페이지도 사용자와 상호작용할 수 있게 하기를 원했고, 그렇게 만들어진 것이 JavaScript이다. 자바스크립트는 정보라는 이미지를 움직이게 한다.
(1) WEB2 JavaScript - 2.수업의 목적 - YouTube
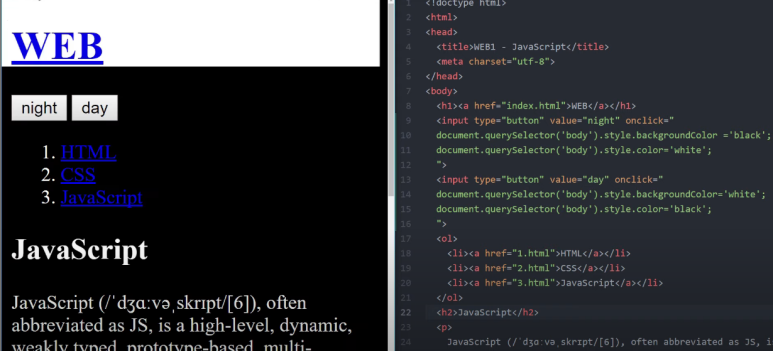
- 야간모드와 주간모드 바꾸기 (사용자와 상호작용 가능)
- night 는 input 태그를 이용해 만들 수 있다.
- (메뉴-검사항목-elements(태그) 접속)
<input type = "button" value="night" onclik=">
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
:button 이라는 타입이고 버튼의 이름이 night. onclick- 위치하고 있는 버튼 클릭 시 자바스크립트 실행.
: document.querySelector('body') 가 body 태크 선택
: 바디 태그의 속성으로 style.backgroundColor='black';
style 속성 값으로는 css가 온다.
- night를 눌렀을 때 <body style = "background-color: black; color:white;">
:background 검은색, 텍스트 흰색
- day 눌렀을 때 <body style = "background-color: white; color:black;">
:background 흰색, 텍스트 검은색
(1) WEB2 JavaScript - 3.HTML과 JS의 만남 : script 태그 - YouTube
자바스크립트 넣는 방법
- html의 코드로 자바스크립트 실행하겠다고 알려주기: <script> </script>
- 스크립트 태그 안의 글은 동적이고 스크립트 태그 밖의 글은 정적이다.
ex.

자바스크립트는 1+1의 결과를 출력할 수 있다.
document.write(); 가 자바스크립트로 문자 출력하게 할 수 있다.
(1) WEB2 JavaScript - 4.HTML과 JS의 만남 : 이벤트 - YouTube
이벤트에 대해 알아보자.
- 버튼 태그를 만들자
- 이 때 사용하는 태그는 input
- <input type="button" value"hi">로 만들어보자.
- hi 클릭 시 경고창 뜨게 하자. ==> onclick="alert('hi')">

onclick: 반드시 자바스크립트 와야하고 onclick의 속성은 웹브라우저가 기억하고 있다가 태그 클릭 시 코드를 자바스크립트의 문법에 따라 해석해서 동작해야 한다.
- 웹브라우저에서 일어나는 일 = 이벤트( 클릭)
<input type="text" value"hi"> : 글씨 입력 가능 - 내용이 변했을 때 라는 이벤트를 체크하고 싶다면 onchange=alert("change")로 한다면 onchange event를 실행한다. 그런데 쓰다가 지우고 빠져나오면 이벤트 실행하지 않는다.
- key 를 눌렀을 때 event 발생하게 하고 싶은 경우 <input type="text" onkeydown="alert('key down!')> -> key 누르면 alert 창이 뜬다.
- onclick, onchange, onkeydown = event
(1) WEB2 JavaScript - 5.HTML과 JS의 만남 (콘솔) - YouTube
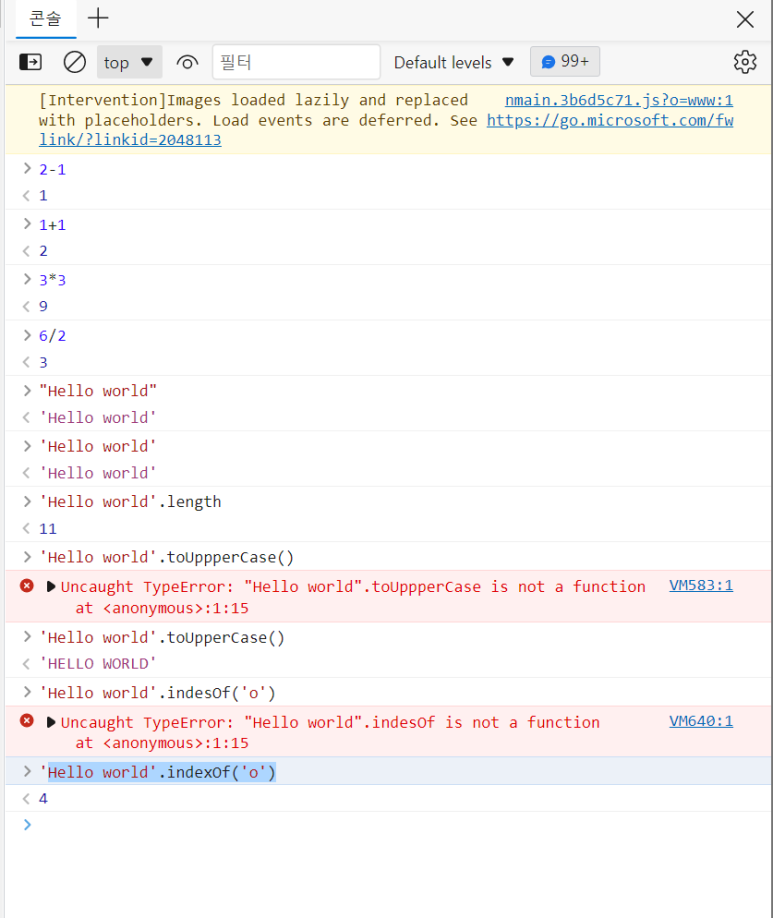
콘솔을 알아보자.
- 메뉴-검사항목-console 접속: 파일을 만들지 않고도 자바스크립트를 즉석에서 실행할 수 있다.
- 텍스트가 몇 개의 글자로 이루어져있는지 알고 싶은 경우 따옴표(')로 묶어주면 따옴표 사이의 부분이 문자로 바뀐다.
- 따옴표 끝 뒤에 .length 를 붙이면 문자의 개수를 알 수 있다.

- 검사-개발자도구-element 클릭: 웹페이지의 코드 볼 수 있음
- esc key 누르면 콘솔이 밑에 뜬다.
(1) WEB2 JavaScript - 6.데이터타입 - 문자열과 숫자 - YouTube
자료형을 알아보자.
javascript data type: 6개의 타입과 객체가 있는데 number, string 을 알아보자.
먼저 숫자부터)
- 숫자를 표현하고 싶으면 console에 alert(1+1) 하면 alert 창에 값이 뜬다.
- 계속 하기 귀찮으니까 아예 1+1만 적으면 2가 뜬다.
- 연산이 중요하다. 더하기는 하나의 값을 만들어주는 산술 연산자에 속한다.

/ 는 나눗셈, *는 곱셈
문자열을 보자)

- 문자열의 길이는 옆에 .length 붙이는데 이런 것들을 properties 라고 한다.
- str.toUpperCase():전체 대문자로 바꾸어줌
- Hello world'.indexOf('o') : () 안의 문자가 몇 번째에 나오는 지 알려줌-0부터 시작.
- 공백도 그대로 살아있다. .trim 을 사용해주면 공백을 없애준다.
- 1은 숫자이고 "1"은 문자이다 . 1+1은 2, "1" + "1"="11"이 나오니 데이터 타입을 잘 봐야 한다,
(1) WEB2 JavaScript - 7.변수와 대입 연산자 - YouTube
- 변수(variable)는 바뀔 수 있는 값이다. + 반대인 상수(constant)도 있다.
- '=' 는 대입연산자이다. 대입연산자의 특징으로는 좌항과 우항을 결합해 우항의 값을 만들어낸다.
변수를 사용하는 이유 -예제
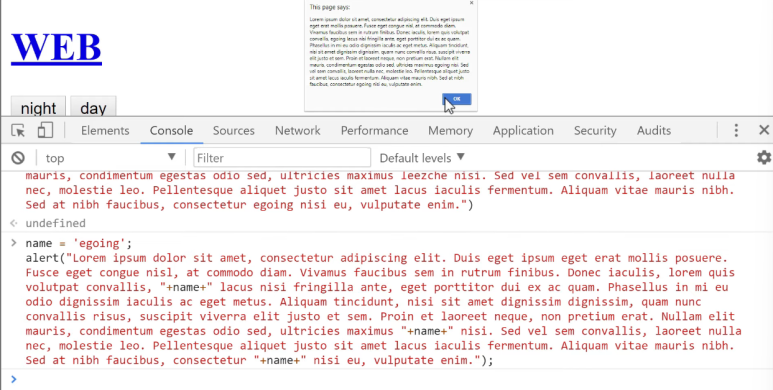
egoing 이라는 단어가 정말 많이 섞여있다고 생각하자.
alert 도 첨가해주자. 만약 글 안의 이름인 egoing이 바뀌어야한다고 생각해보자. egoing 개수가 많아지면 고치기 힘들다. 이 때 변수를 사용해주자.
name='egoing';
# 실행을 유보하고 싶다면 shift+enter
""로 문자열 정해주고 + name + "~" +.... +name+ ... 이런 식으로 처리한다고 하자.

- 변수를 사용할 예정이라면 가급적 'var'을 써주자.

night 클릭 시 검은 색으로 바꾸고 싶다.(사진과 같이)
그럴 때 <body style="background-color:black;" color:white;"> : 배경 검은색, 폰트 흰색 으로 유지.
html은 정적인 언어이므로 자바스크립트를 사용하면 버튼 클릭 시 바뀐다.
style 의 값-css 사용
body 태그의 스타일 속성을 주려면 속성을 주려는 태그가 누구인지 웹브라우저에게 알려주는 걸 자바스크립트로 해야 한다.
- css의 본질적이고 중요한 문법
- 자바스크립트를 이용해 제어하고자 하는 태그 살펴보기 를 다음 시간에 배울 예정이다.