-
웹페이지 기획 1주차보안/PROJECT 2024. 3. 6. 22:31
지난 주에 정한 계획서를 바탕으로 1주차: 처음 보이는 화면 만들기, 2-1 만들기 를 했다.
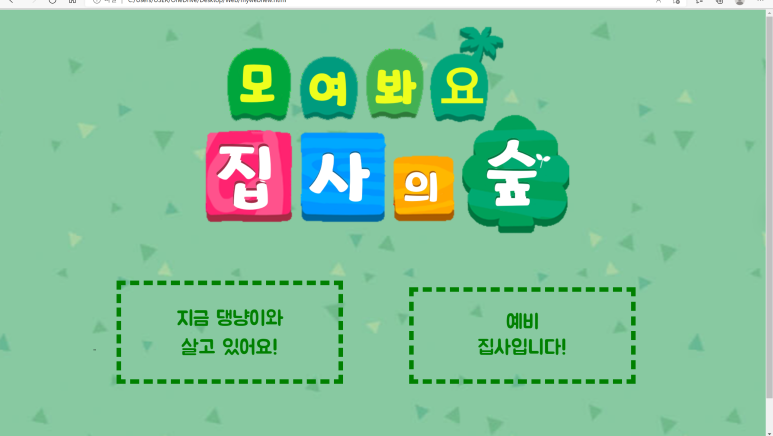
1. 처음 보이는 화면 만들기

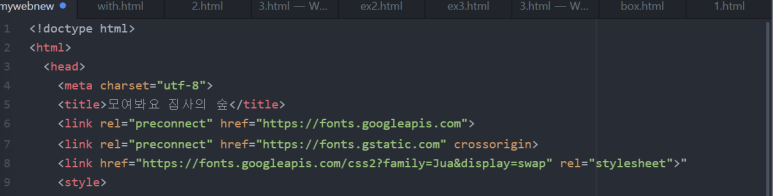
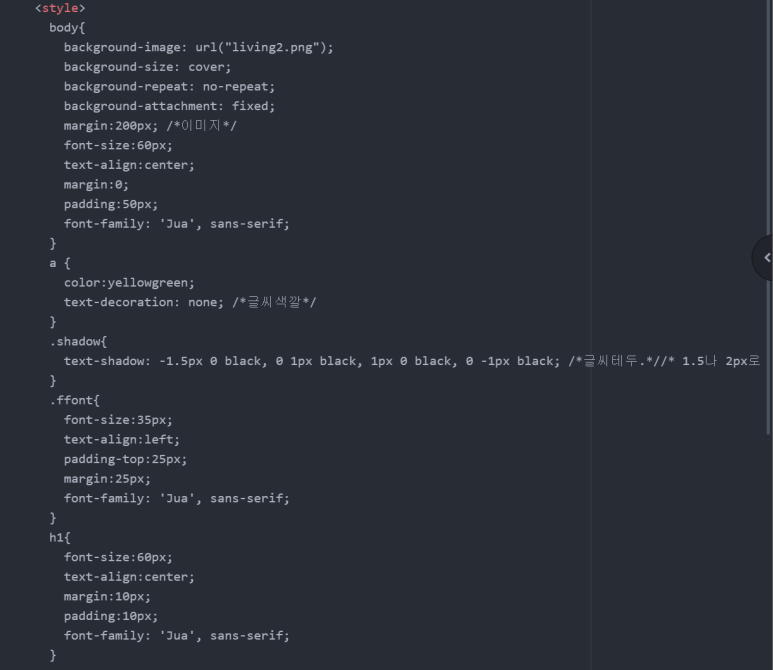
- 제목은 '모여봐요 집사의 숲'이다.
- 기본 폰트가 너무 딱딱해보여서 폰트도 바꿔줬다. (구글폰트에서 link 복붙+ css에서 쓸 수 있도록 font-family 복붙)

button 2 전까지
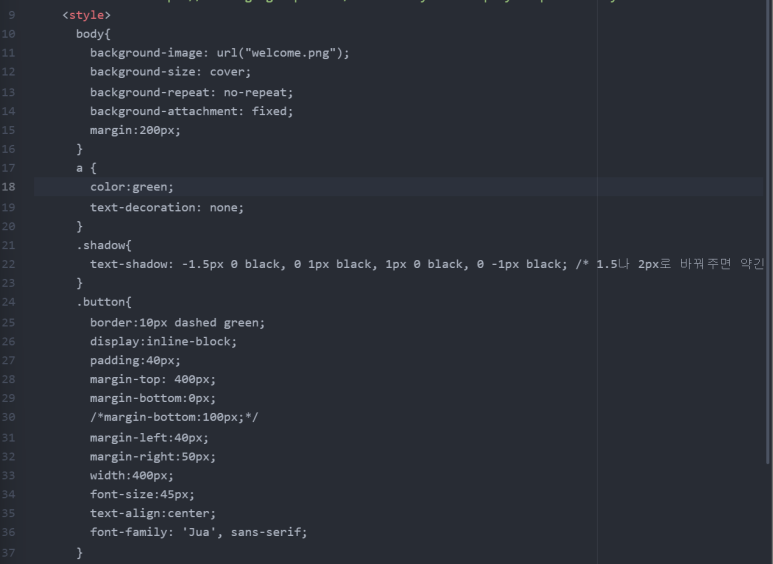
- 처음 나오는 화면의 배경화면을 동물의 숲 이미지로 나타내주었다. (<style>의 body 태그의 backgroung image)
- a 로 기본 텍스트 색은 초록색으로 만들고 텍스트 데코레이션은 없는 것으로 설정했다.
- class인 .shaow로 그림자를 설정해줬다.
- class인 .button으로 지금 집사라는 버튼을 꾸며줬다. margin 과 padding, width, font-size, font-family 를 넣어주고, 가운데 정렬(text-align)을 해줬다. margin은 위 아래 왼쪽 오른쪽을 각각 설정했다.

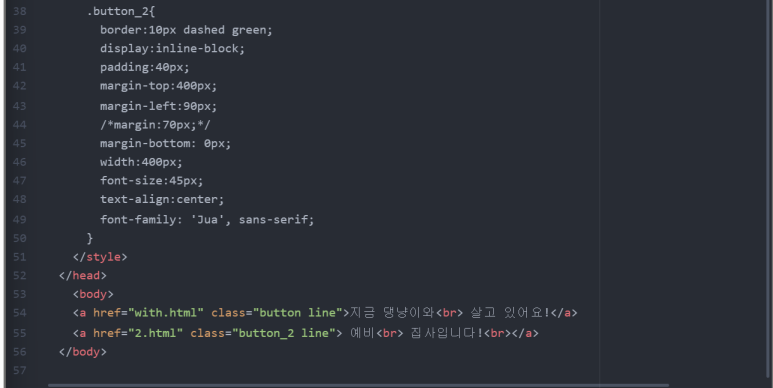
- class인 .button_2로 예비 집사라는 버튼을 꾸며줬다. 앞의 button과 비슷하게 만들어주었고 , 스타일과 헤드를 마무리했다.
- body의 내용은 버튼 두 개이다. 버튼에 들어갈 문구를 작성해주고 위에 쓴 class를 정의해줬다. 클릭 시 링크로 이동하도록 a href 도 달아주었다.
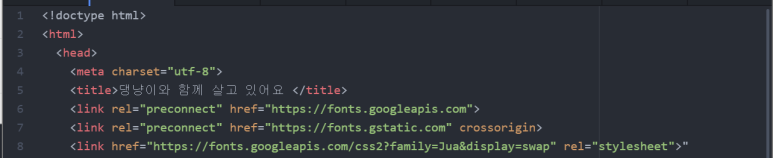
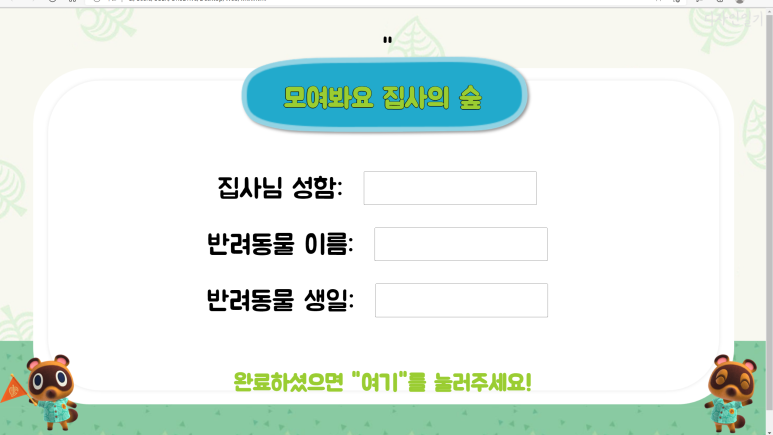
2. 지금 댕냥이와 살고 있어요 의 첫 화면 만들기

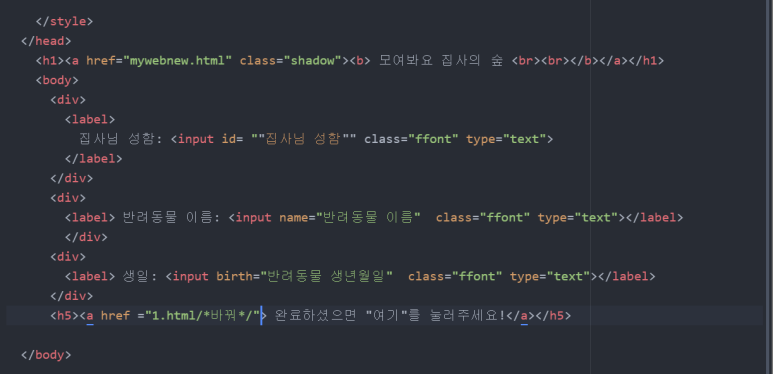
- 1처럼 폰트를 설정해준다.

- 배경을 처음화면과 다른 이미지로 설정해주고 1처럼 margin, font-size 등을 설정해준다.
- 1과 달라진 점은 버튼을 없애고 class인 .ffont 를 추가해준 것이다. 집사이름. 반려동물이름, 반려동물의 생년월일을 쓰는 데 도움을 줄 class이다.

- 스타일을 마무리해주고 본문을 썼다. 일단 제목을 <h1>으로 적어주었다.
- 내가 하고 싶은 게 직접 이름과 생년월일을 입력받는 건데 아직 배우지 않아서 인터넷을 참고해 div와 label을 사용했다.
- 마지막 '완료했을 때~ ' 는 h5로 크기를 맞춰주었다.
- '생일'은 추후 '반려동물 생일' 로 바꿔주었고 다음 링크를 만들지 않아 마지막 a href 문에는 공부하면서 만든 1.html을 넣어 제대로 작동하는지 확인했다.
결과)


'보안 > PROJECT' 카테고리의 다른 글
웹페이지 기획 5주차 (0) 2024.03.07 웹페이지 기획 4주차 (0) 2024.03.07 웹페이지 기획 3주차 (0) 2024.03.06 웹페이지 기획 2주차 (0) 2024.03.06 웹페이지 기획 구성 (0) 2024.03.06